- Pertama login ke akun blogger dan masuk ke Edit HTML
- Untuk berjaga-jaga, ada baiknya jika kita backup dulu template kita, siapa tau ada kesalahan yang tak terduga
- Centang "Expand Widget HTML" ( bila perlu ) Kemudian copy semua kode berikut ini tanpa terkecuali agar berhasil dan letakan di atas code ]]></b:skin>
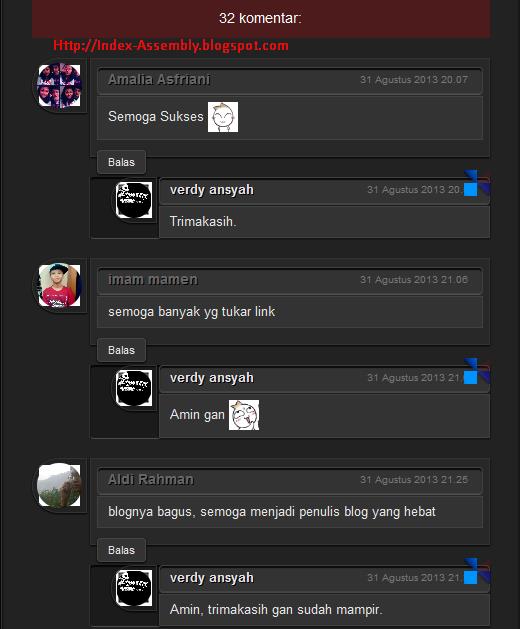
Script CSS KOMENTAR /* CSS Komentar */ #form-wrapper {margin-top:20px;} #comments{overflow:hidden;} .comments {clear: both;padding: 20px 30px 30px;margin: 10px 0px;background: none repeat scroll 0% 0% rgb(34, 34, 34); border: 1px solid rgb(51, 51, 51);box-shadow: 0px 0px 3px black inset;color: white;} #comments h4{display:block;padding:5px;line-height:30px} #comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative} #comments h4{background:rgba(255, 0, 0, 0.2); text-align:center;} #comments h4,.comments .user a{font-size:14px} #comments h4{font-weight:normal;color:#fff} #comments h4:after{content:"";position:absolute;bottom:-10px;left:20px;width: 0px;height: 0px;border-style: solid; border-width: 10px 7.5px 0 7.5px;border-color: rgba(255, 0, 0, 0.2) transparent transparent transparent;line-height:0} h4#comment-post-message {display:none} #comments .avatar-image-container img {border: 0px none; padding: 0px;box-shadow: none;border-radius: 30px;-webkit-border-radius:30px;-moz-border-radius:30px;} .comments .comments-content .datetime { float: right; font-size: 10px; margin-right:4px} .comments .comments-content .comment:first-child {padding-top: 0px;} .comments .thread-toggle { display: none;} .comments .comment .comment-actions a {padding: 2px 10px;background: rgb(51, 51, 51);border: 1px solid rgb(70, 70, 70);position: absolute;box-shadow: 0px 1px 2px black;color:rgb(230, 230, 230);-webkit-transition: all .05s linear;-moz-transition: all .05s linear;-o-transition: all .05s linear;transition: all .05s linear;} .comments .comment .comment-actions a:hover {background: none repeat scroll 0% 0% rgb(40, 40, 40);border: 1px solid rgb(51, 51, 51);text-decoration: none;box-shadow: 0px 0px 1px black;} .comment-thread{color:rgb(230, 230, 230); font-size:13px;} .comment-thread a{color:#777} .comment-thread ol{margin:0 0 20px} .comment-thread .comment-content a, .comments .user a, .comments .comment-thread.inline-thread .user a {color: rgb(230, 230, 230);font-weight: bold;font-size: 13px;text-shadow: 1px 1px rgb(0, 0, 0);} .comments .avatar-image-container, .comments .avatar-image-container img {width: 45px;max-width: 100%;height: 45px; max-height: 100%;margin: 0px 0px 3px;vertical-align: middle;border: 1px solid rgb(51, 51, 51);padding: 4px;box-shadow: 0px 1px 2px black;background-color: transparent;background-clip: content-box;transition: all 0.5s ease-out 0s;border-radius: 30px 0px 0px 30px;-webkit-border-radius:30px 0px 0px 30px;-moz-border-radius:30px 0px 0px 30px;overflow:hidden;} .comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:58px} .comments .comment-block{ border: 1px solid rgb(51, 51, 51);padding: 6px;background: none repeat scroll 0% 0% rgb(40, 40, 40);box-shadow: 0px 1px 2px black;position: relative; transition: all 1s ease-out 0s;} .comments .comments-content .comment-header {margin: 2px 0px 0px; padding: 5px 10px 7px; border: 1px solid rgb(65, 65, 65);background-color: rgb(51, 51, 51); word-wrap: break-word; } .comments .comments-content .comment-content {margin: 2px 0px 10px; padding: 5px 10px 7px; border: 1px solid rgb(65, 65, 65);background-color: rgb(51, 51, 51); word-wrap: break-word; } .comments .comments-content .comment{margin:20px 0 0;padding:0;width:100%;line-height:1em} .comments .comments-content .comment-thread {margin: 20px 0px;} .comments .comments-content .icon.blog-author{display:block; width:0; height:0; border:13px solid transparent; border-right-color:rgba(255, 0, 0, 0.1); position:absolute; right:-1px; bottom:4px;animation:author-icon .9s infinite;-moz-animation:author-icon .9s infinite; -webkit-animation:author-icon .9s infinite; } .comments .comments-content .inline-thread{padding:0 0 0 20px} .comments .comments-content .comment-replies{margin-top:0} .comments .comment-content{padding:5px 0;line-height:1.4em} .comments .comment-thread.inline-thread{border-left: 1px solid rgb(20, 20, 20);background: none repeat scroll 0% 0% transparent;box-shadow: -1px 0px 0px rgb(51, 51, 51);} .comments .comment-thread.inline-thread .comment{width:auto} .comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0} .comments .comment-thread.inline-thread .comment-block{margin-left:48px} .comments .comment-thread.inline-thread .user a{font-size:13px} .comments .comment-thread.inline-thread .avatar-image-container,.comments .comment-thread.inline-thread .avatar-image-container img{width:36px;max-width:36px;height:36px;max-height:36px} .comments .continue{border-top:0;width:100%} .comments .continue a, .comments .comments-content .loadmore a {background: none repeat scroll 0% 0% rgb(40, 40, 40); font-size: 16px;font-weight: normal;color: rgb(255, 255, 255);padding: 10px 0px;text-align: center;box-shadow: 0px 1px 2px black; text-transform: capitalize;text-shadow: 1px 1px rgb(0, 0, 0);-webkit-transition: all 0.26s ease-out 0s;-moz-transition: all 0.26s ease-out 0s;-o-transition: all 0.26s ease-out 0s;transition: all 0.26s ease-out 0s;border: 1px solid rgb(59, 59, 59);} .comments .continue a:hover, .comments .comments-content .loadmore a:hover{box-shadow: 0px 0px 1px black;} .comments .continue a:active, .comments .comments-content .loadmore a:active{box-shadow: none;background:rgb(70, 70, 70);} .comments .comments-content .loadmore {margin-top:0px;} .comment .continue{display:none} #comment-editor{width:103%!important;} .comment-form{width:100%;max-width:100%;margin-top:20px;}
Cuma pasang CSS itu doang engga bisa ? itu namanya banget yang kebangetan sob, okelah sekian dari saya tentang Cara Mengubah Kotak Komentar Keren Di Blog kurang nya mohon di maklumi, Wassalamualaikum Wr. Wb





0 komentar
Posting Komentar